Background
In September of 2022, I received a crucial request from our PM to enhance the way we handle outgoing signature requests and introduce an inbox for incoming requests in our app. At that time, our app had several limitations. It automatically created folders for sent signature requests, giving users no control and no clear view of the status of the requests. Users could only add new requests to existing folders but not create new ones or move documents between folders. Additionally, incoming signature requests were only accessible via email, with no way to manage them in the app. The problems were evident: our product was inefficient at managing signing requests and lacked clear status tracking, which negatively impacted our users' productivity. Our enterprise customers desired features found in our competitors, and our sales team was urging us to enhance signature management to attract new clients.
My role
As the only designer on this project, I embraced the challenge with a human-centered approach, responsible for the end-to-end design process. This involved everything from initial research and ideation to designing UI components and planning launch announcements. My approach was critical in guiding the extensive redesign of the start page of our app and the addition of new features. I aimed to enhance their productivity and experience with our product, overseeing every aspect of the design journey to achieve this.
Process

Research & problem validation
After receiving the initial request, I kicked off the project by taking a few key steps:
-
Created an architecture map to visualize our app's current structure.
-
Analyzed existing interfaces to identify potential UX issues.
-
Reviewed qualitative data from past user testing sessions to gain insights, as new user interviews were not possible due to constraints.
-
Explored other apps for inspiration on organizing and managing files and folders.
Architecture map

Analysis of the existing interfaces
Start page
-
The “Certify” and “Sign” CTAs have the same visual hierarchy, making it hard to decide what to do first.
-
The descriptions of Sing and Certify are very shallow.
-
Signed and certified documents are on the same list.
-
Status is shown per folder not per signature request.
-
No information about how many documents a folder contains.
-
No information about how many signers a folder contains.
Folder
-
The main actions and information regarding the signatures are hidden in an accordion.
-
The CTAs are not intuitive at first sight.
-
The hierarchy of the information is confusing.
-
Diverse UI inconsistencies.

Empty state

Filled state

Initial state

Uncollapsed state
User testing insights
When tasked with evaluating the product as if they were considering it for their companies, users' initial responses consistently revolved around the certification feature, with most of their answers focusing on certification rather than e-signing.
During user testing, it was evident that users dedicated significant time and attention to the "Certify" CTA, often expressing confusion towards it.
References
While analyzing some of our competitors and other file management tools, I observed a prevalent use of lateral menus for organizing actions and folders in various products. These menus provided a clean layout and user-friendly navigation. I also noticed consistent patterns in list visualization, enhancing usability and overall user experience.


Ideation
During multiple ideation sessions, our product team examined research data alongside the current screens and app architecture. We collaborated to create a wireframe and a new architecture map using FigJam. Based on the research we decided to separate sign and certification to eliminate any confusion regarding the product's core features and value proposition.
Architecture map

Wireframe
When drafting the wireframe we decided to incorporate a lateral menu on the start page. This approach allowed us to dedicate the initial page to the primary website action, initiating a signature. This decision acknowledged that not all users require extensive signature management, with some simply needing a platform for single signatures.

MVP definition and Strategic Action Plan
Plan
-
Separation of Certification and Signing: Segregate certification from signing functionalities.
-
Creation of Signing Management and New Labels Concept: Develop a signing management system. Introduce a new concept for organizing content, moving away from conventional folders.
-
Integration of an Inbox for Incoming Requests: Implement an inbox to streamline incoming requests.
Goals
-
Update the app's architecture and user interface, emphasizing its transformation from a certification-focused product to a signing-centric platform.
-
Enhance user visualization and management of signing processes and requests.
-
Optimize and redesign our folder system for improved user experience.
UI Design
The goal was to present essential information to users at a glance without overwhelming them with a cluttered UI. To achieve this balance, we utilized tooltips. A significant challenge we faced was maintaining consistency with the existing UI style integrated into the app.
Sign
The Sign feature serves as the primary gateway for all users to initiate signatures, prioritizing ease of use. It also incorporates our core value of privacy. While we have future plans to expand this page with more actions and information, our initial focus is on analyzing users' behavior after this first redesign before deciding on future improvements.
Inbox
The Inbox is designed to provide users with a clear and intuitive way to visualize incoming signature requests. It displays essential information, such as the sender's identity, date, and status, clarifying if all other signers have also signed. This ensures users have a comprehensive view of their received signature requests.
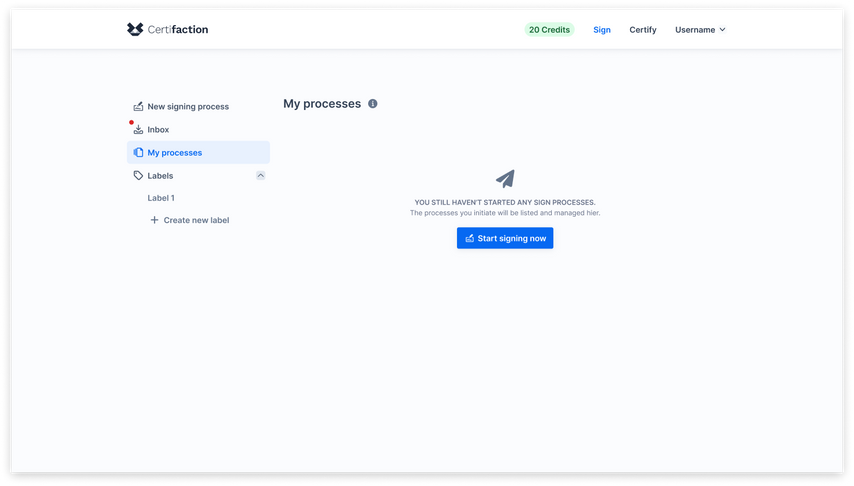
My processes
My Processes offers users a streamlined view of their sent signature processes. It provides key information like process status, number of documents, the number of signers, and how many have signed. This empowers users to make informed decisions, whether it's reaching out to signers or advancing to the next steps in a contract.
Process
The Process page offers comprehensive insights into the signing process. It includes details on who has signed, who hasn't, and the documents involved. Additionally, it provides information about local processing and document privacy. Users can take actions such as canceling a signature request, adding more signers, and downloading documents when available.
Labels
The Labels feature enables users to group signing processes, offering flexibility for organization and productivity. Users can customize how they manage their processes, enhancing their work efficiency and keeping their processes organized.
Certify
With Certify, simplicity is key. We've seamlessly transitioned the same design and features to this new page, removing signature related elements. While the interface remains consistent, we also designed the UI on Figma to provide development specifications, ensuring a smooth transition for the frontend team.
Components
The goal was to optimize development by reusing components wherever possible. However, I also had to create new components and simplify certain behaviors and states as requested by developers to reduce complexity and development time.

User testing
To evaluate the success of the redesign, I conducted 5 user testing sessions using the Usertesting.com tool. I engaged with users from the DACH region, all of whom are currently employed and regularly need to sign documents as part of their work routine.
Key Insights
Positive
-
Users found the experience of signing documents and tracking signatures to be highly intuitive and satisfying.
-
The website was consistently described as "easy to use" by all testers, highlighting its user-friendly nature.
-
The redesigned interface was perceived as more professional, contributing to a positive user experience.
-
The website is now clearly recognized as an e-sign tool, eliminating previous confusion associated with the term "certify."
Negative
-
There's room for improvement in explaining to users why they can or cannot preview or download a document.
-
Some users associated the naming of signing processes with the name of the document, suggesting a need for clearer distinctions.
-
While labels for grouping signatures were intuitive for some users, they presented challenges for others. However, with time, users became more comfortable using labels.
Launch
To introduce the new experience in a friendly way, I created and implemented guided tours using Intercom and Pendo. There were two versions of the tour: one for current users, explaining interface changes and how to find and use the needed features, and another for new users, offering a comprehensive overview of the product's capabilities.
New users

Current users

Outcomes
In this project, we achieved significant results by developing a modern and user-friendly interface, enhancing the overall user experience, and emphasizing the app's privacy focus. The signatures visualization and management improvements were well-received, leading to positive feedback from existing customers and attracting new users. Additionally, we effectively responded to client feedback, particularly in refining the inbox feature, further boosting the app's usability and appeal.
Key Results
-
Widespread User Adoption: Successful adoption of the new user interface by both new and existing users.
-
Customer Retention: Positive feedback regarding management and visualization of documents meeting user and client needs.
-
Expansion of User Base: Attraction of new users as a direct result of the improvements, and positive results for the sales team.

Future Steps & Enhancements
-
Improve Inbox statuses and user flow.
-
Add more features like setting specific reminders for users.
-
Allow users to access and manage individual documents within a process.
-
Add a search tool to my processes and inbox.
-
Improve the Sign page by adding more functionalities and content.
-
Allow labeling of the incoming requests.